Tendencias de Diseño Web en España: Manteniéndose a la Vanguardia

El mundo del diseño web está en constante evolución, y España no se queda atrás. En este artículo, analizaremos las tendencias actuales que están dando forma al panorama digital español y cómo puedes incorporarlas en tus proyectos para crear sitios web modernos y atractivos.
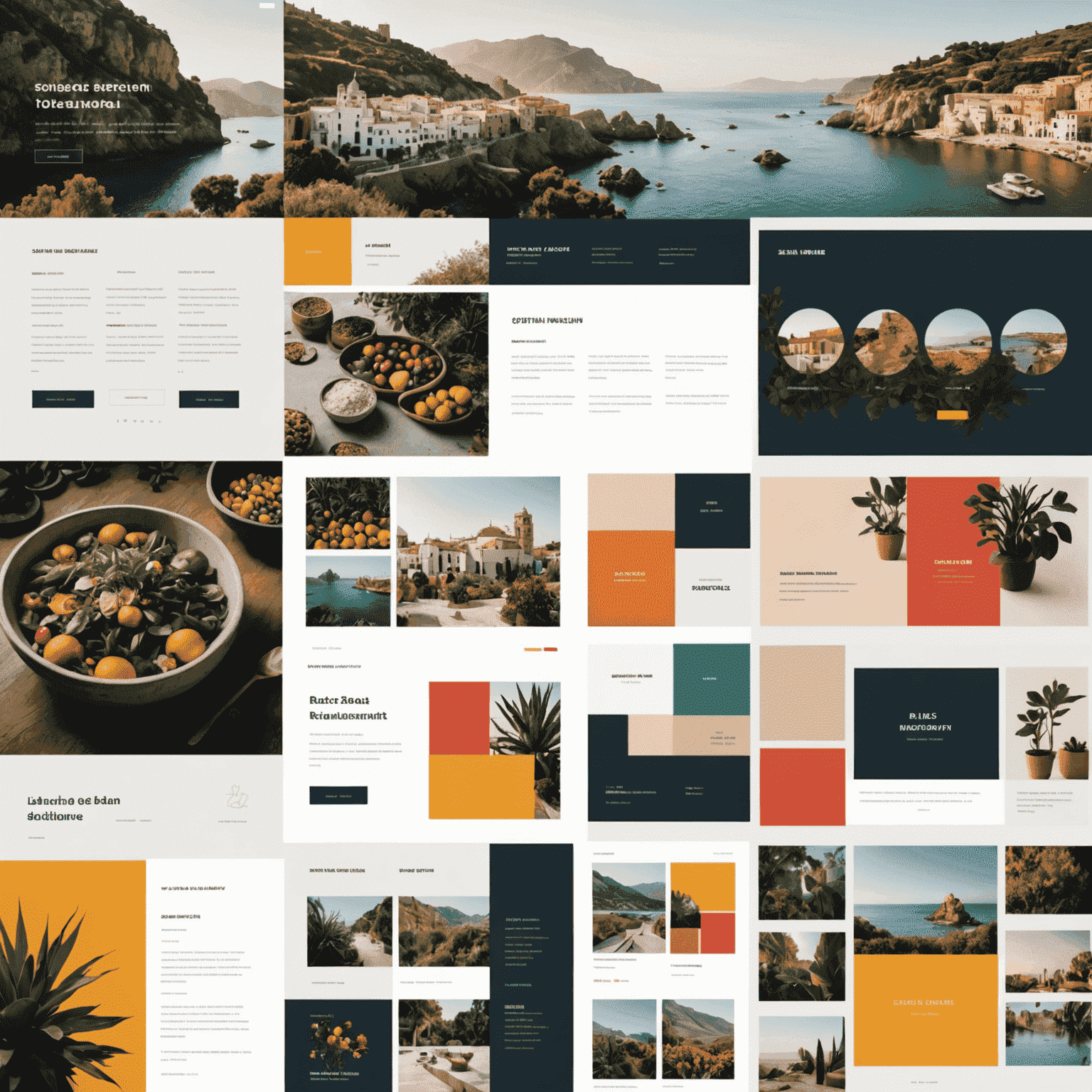
1. Minimalismo Funcional
Los diseñadores españoles están adoptando un enfoque "menos es más", centrándose en la simplicidad y la funcionalidad. Esto se traduce en:
- Layouts limpios con mucho espacio en blanco
- Tipografía sans-serif bold para títulos
- Paletas de colores limitadas pero impactantes
2. Diseño Responsivo Avanzado
Con el aumento del uso de dispositivos móviles, el diseño responsivo ya no es opcional. Las tendencias incluyen:
- Diseños fluidos que se adaptan perfectamente a cualquier tamaño de pantalla
- Menús de navegación innovadores para móviles
- Optimización de imágenes y contenido para carga rápida en dispositivos móviles

3. Microinteracciones y Animaciones Sutiles
Las microinteracciones están ganando popularidad por mejorar la experiencia del usuario:
- Efectos hover elegantes en botones y enlaces
- Animaciones de carga personalizadas
- Transiciones suaves entre páginas y secciones
4. Paletas de Colores Audaces
Los diseñadores españoles están experimentando con colores vibrantes:
- Uso de gradientes llamativos
- Combinaciones de colores inesperadas pero armoniosas
- Tonos neón para acentos y llamadas a la acción
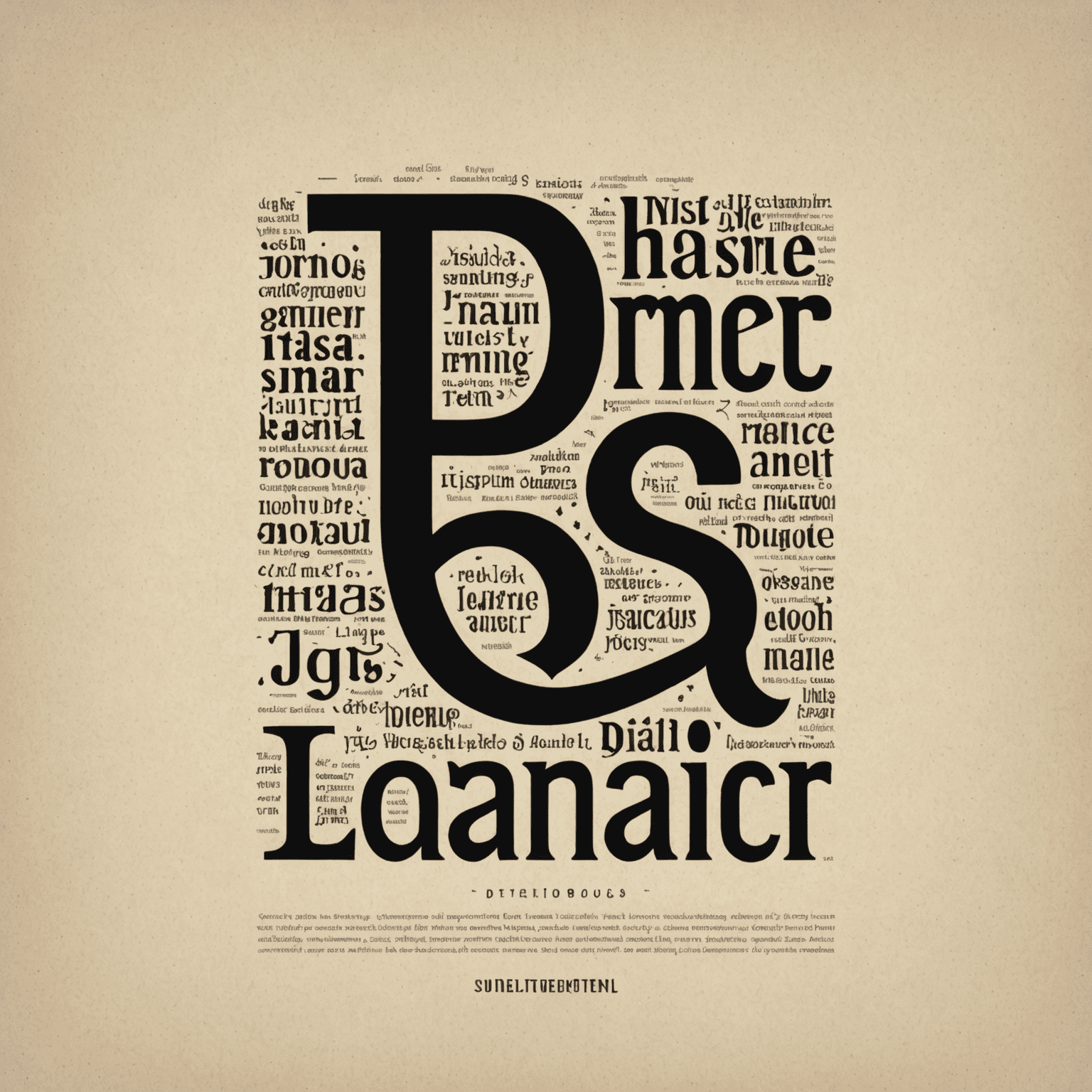
5. Tipografía Expresiva
La tipografía se está convirtiendo en un elemento de diseño por derecho propio:
- Uso de fuentes personalizadas y únicas
- Combinación de estilos tipográficos para crear contraste
- Texto como elemento gráfico principal en algunos diseños

6. Diseño Accesible e Inclusivo
La accesibilidad está ganando la atención que merece:
- Alto contraste entre texto y fondo
- Tamaños de fuente ajustables
- Diseños navegables por teclado
Conclusión
Incorporar estas tendencias en tus proyectos de diseño web te ayudará a crear sitios modernos y atractivos que resonarán con el público español. Recuerda siempre equilibrar la estética con la funcionalidad y la experiencia del usuario para lograr los mejores resultados.
Este artículo es parte de nuestro curso de diseño web desde cero hasta el portafolio. ¡Comienza tu viaje en el diseño web hoy mismo con juhipay.com!